
신규 Google 애널리틱스 4 속성 만들기
구글애널리틱스 4가 업그레이드되면서 추적코드 설정 방법이 변경되었다. [관리 > 데이터 스트림 > 스트림추가 웹 선택 > 스트림 속성]에서 추적코드를 확인할 수 있다. 애널리틱스4를 신규개설하고데이터스트림에 들어가면 아무것도 안나오는게 정상이며, 오른쪽에서 스트림추가 버튼을 클릭, IOS앱, Android앱, 웹 순서대로 나와있다. GA4는 웹+앱 속성이 통합으로 관리된다.
티스토리의 경우 웹사이트기 때문에 '웹' 클릭 후 '나의 티스토리 주소'를 복사_붙여넣기 하면 된다.




생성된 웹 데이터스트림을 클릭하면 연결 된 티스토리정보와 상단 우측에 측정ID가 보인다. 여기서 '측정ID'가 추적코드가 된다.
|
*티스토리에는 플러그인 기능으로 애널리틱스를 자동으로 설치해주어 추적코드만 입력하면 되는데, 현재 업데이트가 안되어서 UA-로 시작하는 유니버설 추적코드만 인식되는것으로 확인된다. 번거롭지만 HTML 편집을 사용해 추적코드를 설치해야한다. |
티스토리 플러그인을 활용한 애널리틱스 추적코드 설치


티스토리의 경우 애널리틱스추적코드를 간편하게 설치할 수 있는 플러그인이 있다.
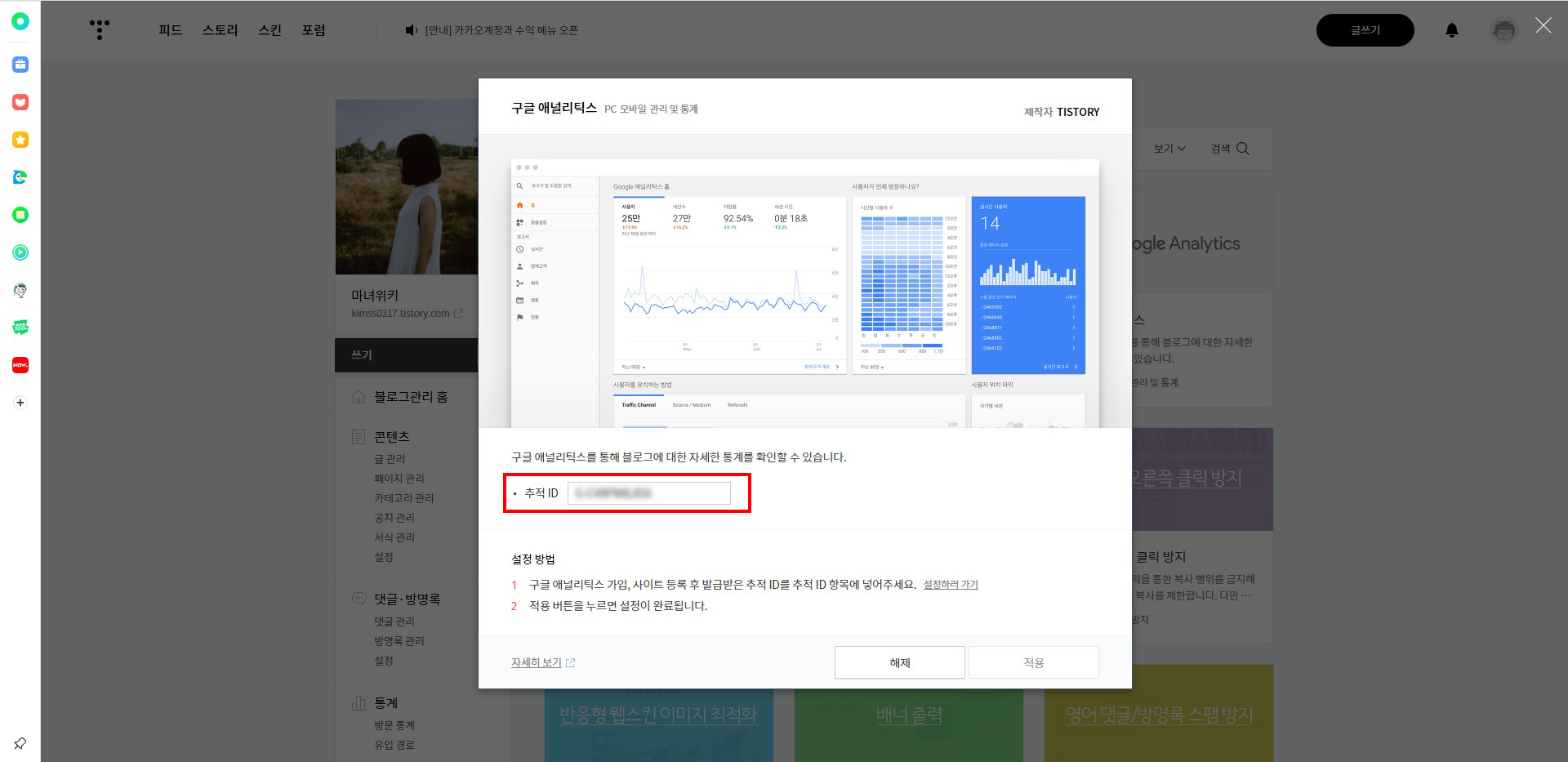
설치한 후 클릭하면 아래와 같은 창이 나타나고 아까 복사해놓았던 측정ID를
추적ID에 붙여넣기하고 적용하면 스크립트가 설치가 완료된다.
적용이 모두 끝나면 테스트 트래픽 전송을 통해 추적이 올바르게 작동하는지 확인할 수 있다.
티스토리 HTML편집으로 GA4 추적코드를 설치하는 법
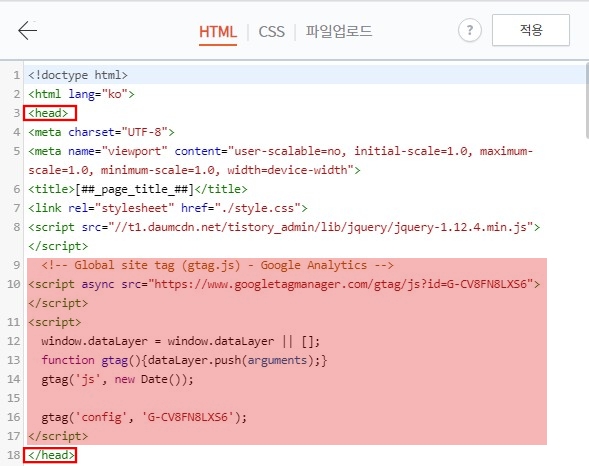
웹 스트림 세부정보 중간부분을 보면 전체 사이트 태그(gtag.js) 항목을 클릭한 뒤 코드를 복사하여 측정하려는 웹페이지의<head> </head> 사이 첫 번째 항목으로 붙여넣으면된다.
| 티스토리 환경설정 > 스킨편집 > HTML편집 클릭 후 <head> </head> 사이에 전체사이트 태그를 삽입 > 저장 |




기존 유니버설 애널리틱스 속성과 함께 Google 애널리틱스 4 속성(이전의 앱 + 웹 속성)을 연동
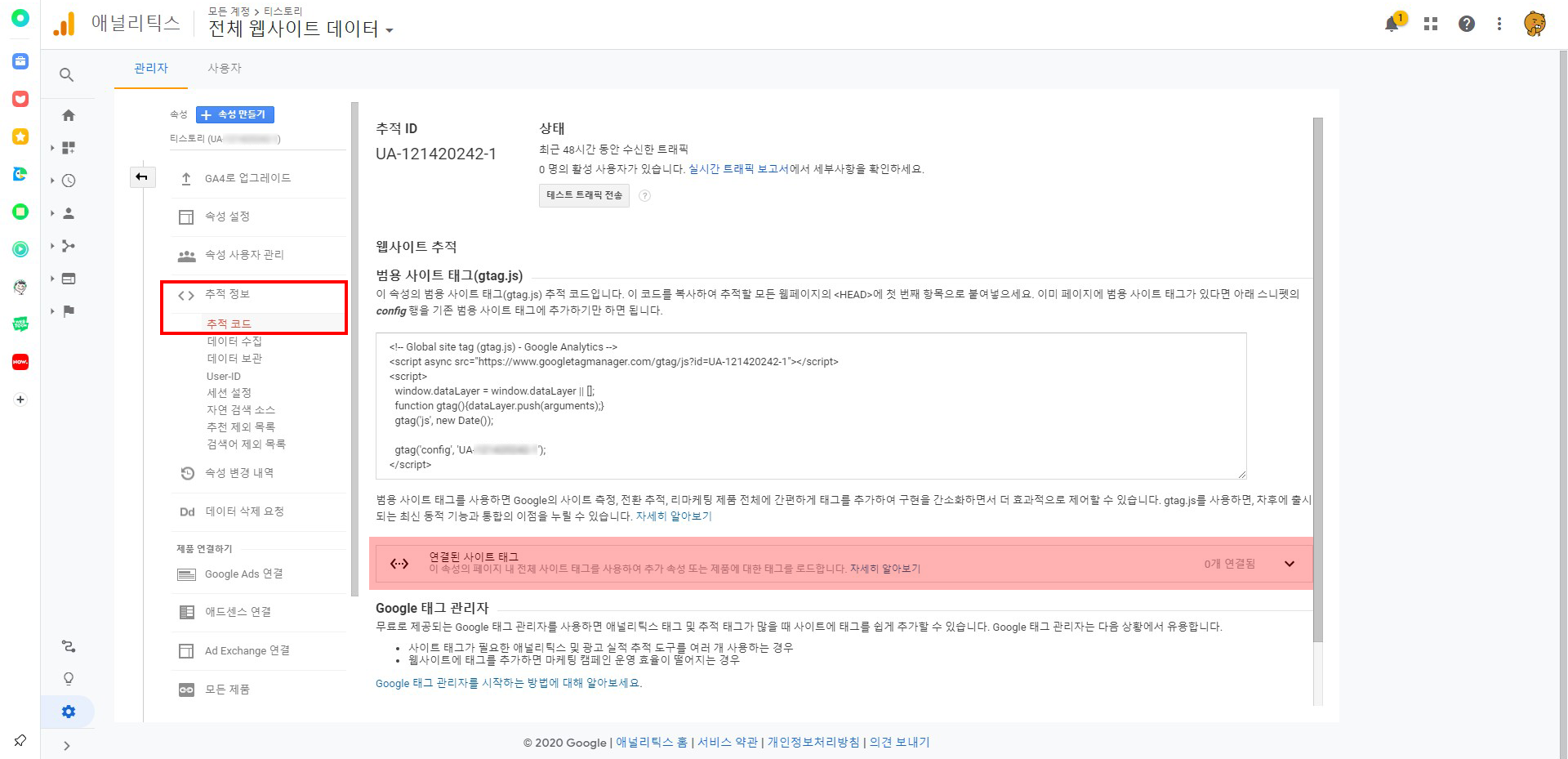
기존에 유니버설 애널리틱스를 이용하던 유저는 GA4를 업그레이드 후 두버전 모두 사용할 수 있다. 현재로서 GA4가 완벽하게 업그레이된 게 아니기때문에 유니버설애널리틱스와 애널리틱스4를 함께 사용하는 것을 추천한다. 그렇다면 GA와 GA4는 추적코드가 다른데 어떻게 연동할까? '연결된 사이트태그'를 활용할 수 있다.
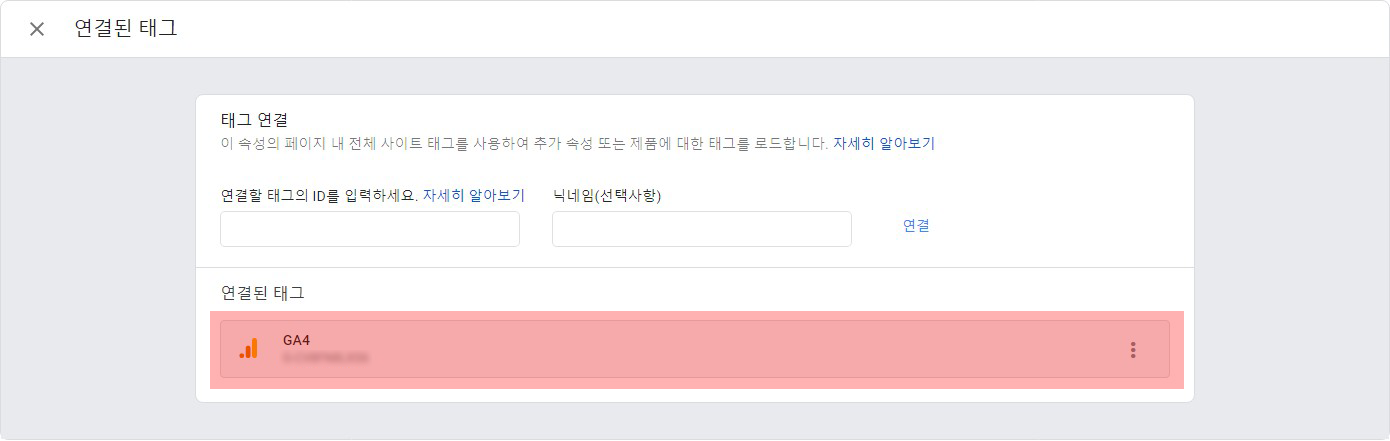
데이터 스트림 세부정보에서 'GA4 측정ID를 복사'한 뒤 기존 유니버설 속성관리에서 추적정보-추적코드로 이동한다. 범용사이트 태그 하단에 보면 '연결된 사이트 태그' 항목이 있으니 클릭한다. '연결될 태그의 ID에 GA4 측정ID 를 입력'하고 닉네임은 구분할 수 있는 단어로 자유롭게 작성한다.
| GA4 측정 ID 복사 > 유니버설 속성 > 추적정보-추적코드 > 연결된 사이트 태그 > 연결될 태그ID-GA4 추적코드 입력 |




'마녀위키 > Google' 카테고리의 다른 글
| [GA]GA4와 유니버셜애널리틱스를 함께 만들기 (0) | 2021.05.14 |
|---|---|
| [GTM]구글태그관리자 계정생성과 스크립트 설치 (0) | 2020.12.14 |
| [GA]URL작성도구를 활용한 맞춤캠페인 데이터 수집 (0) | 2020.12.10 |
| [GA]구글애널리틱스 기본 채널과 소스/매체 정의 (0) | 2020.11.26 |
| [Google Ads]아임웹 구글애즈 전환추적 코드설치하기 (0) | 2020.11.17 |



